UmsBadge
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | primary | 徽章的颜色 |
| size | String | large | 组件的规格 |
type的有效值
primary
info
success
error
warning
size的有效值
large
normal
small
代码示例
<template>
<div>
<ums-header title="Panel and Tip" :right="false" leftPartText="返回" @onLeftPartClick="back"></ums-header>
<scroller class="wrapper">
<text class="title">Primary</text>
<div class="content">
<badge type="primary" size="small" value="50" class="bdg"></badge>
<badge type="primary" size="normal" value="50" class="bdg"></badge>
<badge type="primary" size="large" value="50" class="bdg"></badge>
</div>
<text class="title">Error</text>
<div class="content">
<badge type="error" size="small" value="50" class="bdg"></badge>
<badge type="error" size="normal" value="50" class="bdg"></badge>
<badge type="error" size="large" value="50" class="bdg"></badge>
</div>
<text class="title">Success</text>
<div class="content">
<badge type="success" size="small" value="50" class="bdg"></badge>
<badge type="success" size="normal" value="50" class="bdg"></badge>
<badge type="success" size="large" value="50" class="bdg"></badge>
</div>
<text class="title">Warning</text>
<div class="content">
<badge type="warning" size="small" value="50" class="bdg"></badge>
<badge type="warning" size="normal" value="50" class="bdg"></badge>
<badge type="warning" size="large" value="50" class="bdg"></badge>
</div>
</scroller>
</div>
</template>
<script>
import {UmsBadge,UmsHeader} from 'ums-comp';
var navigator = weex.requireModule('navigator');
export default{
data(){
return {
}
},
components:{
badge:UmsBadge,
umsHeader: UmsHeader
},
methods:{
back(){
navigator.pop()
}
}
}
</script>
<style scoped>
.wrapper{
justify-content: center;
margin-top: 10px;
}
.title{
text-align: center;
font-size: 48px;
}
.content{
flex-direction: row;
justify-content: center;
}
.bdg{
margin: 20px;
}
</style>
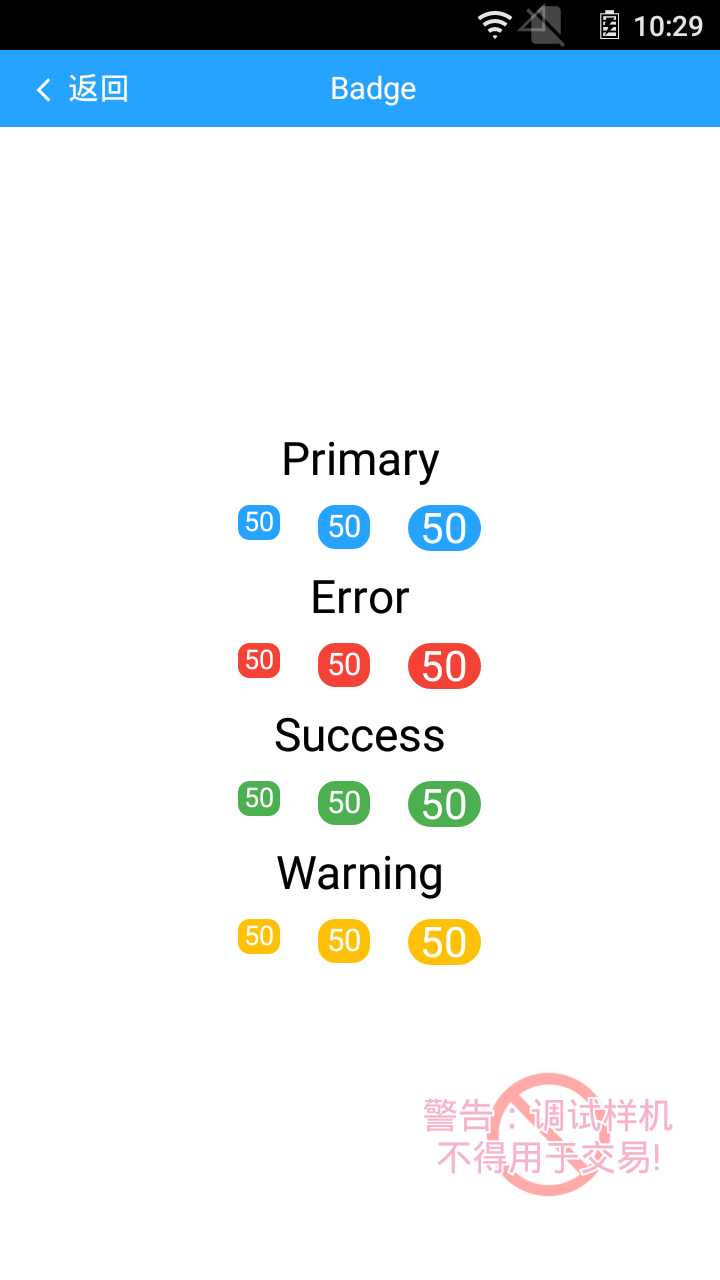
效果展示