UmsCheckList
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| max | Number | -1 | 最大的选择按钮个数 |
| align-right | Boolean | false | 按钮是否放在右边 |
| options | Array | 数组的每一项是对象,需要包含:label标签项 value:该项的值; disable:禁用状态; checked: 选中状态 |
事件监听
checklistListener 通知父组件选中的值
代码示例
<template>
<div>
<ums-header title="CkeckList" :right="false" leftPartText="返回" @onLeftPartClick="back"></ums-header>
<scroller class="main">
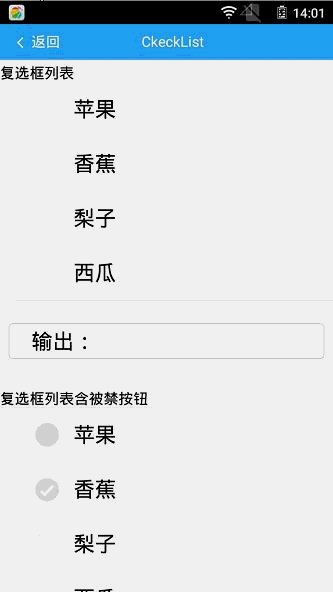
<text class="title">复选框列表</text>
<check-list :options='list1' @checklistListener="checkListlisten1"></check-list>
<div class="console">
<text class="txt">输出:{{msg1}}</text>
</div>
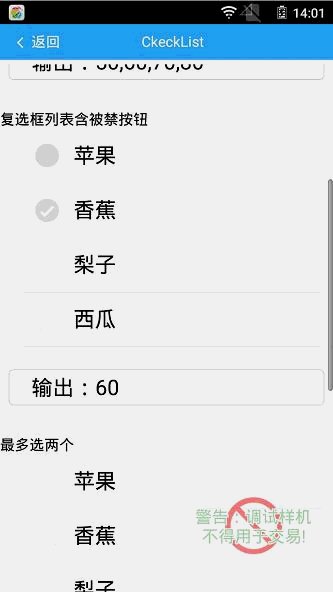
<text class="title">复选框列表含被禁按钮</text>
<check-list :options='list2' @checklistListener="checkListlisten2"></check-list>
<div class="console">
<text class="txt">输出:{{msg2}}</text>
</div>
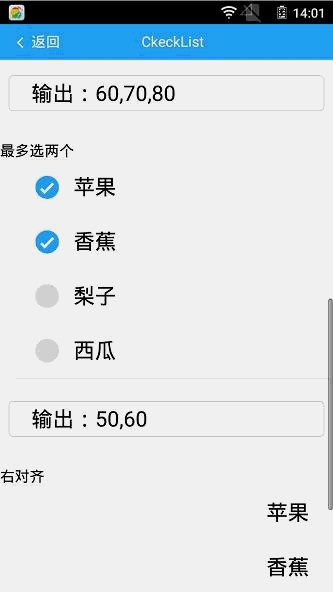
<text class="title">最多选两个</text>
<check-list :options='list3' @checklistListener="checkListlisten3" :max="2"></check-list>
<div class="console">
<text class="txt">输出:{{msg3}}</text>
</div>
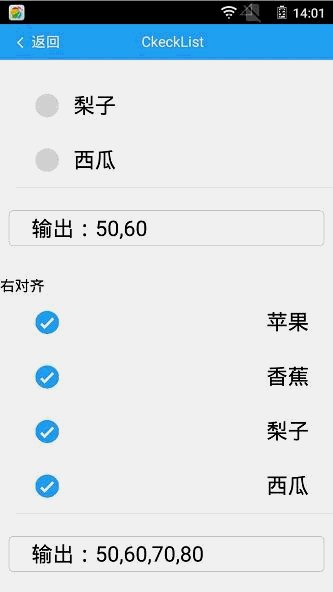
<text class="title">右对齐</text>
<check-list :options='list4' @checklistListener="checkListlisten4" :align-right="true"></check-list>
<div class="console">
<text class="txt">输出:{{msg4}}</text>
</div>
</scroller>
</div>
</template>
<script>
import {UmsCheckList,UmsHeader} from 'ums-comp'
var navigator = weex.requireModule('navigator');
export default{
components:{
checkList:UmsCheckList,
UmsHeader
},
filter:{
},
methods:{
checkListlisten1(val){
this.msg1 = val.join(',');
},
checkListlisten2(val){
this.msg2 = val.join(',');
},
checkListlisten3(val){
this.msg3 = val.join(',');
},
checkListlisten4(val){
this.msg4 = val.join(',');
},
back(){
navigator.pop()
}
},
data(){
return {
msg1:'',
msg2:'',
msg3:'',
msg4:'',
list1:[
{
label:'苹果',
value:'50',
disabled:false,
check:false,
},
{
label:'香蕉',
value:'60',
disabled:false,
check:false,
},
{
label:'梨子',
value:'70',
disabled:false,
check:false
},
{
label:'西瓜',
value:'80',
disabled:false,
check:false
}
],
list2:[
{
label:'苹果',
value:'50',
disabled:true,
check:false,
},
{
label:'香蕉',
value:'60',
disabled:true,
check:true,
},
{
label:'梨子',
value:'70',
disabled:false,
check:false
},
{
label:'西瓜',
value:'80',
disabled:false,
check:false
}
],
list3:[
{
label:'苹果',
value:'50',
disabled:false,
check:false,
},
{
label:'香蕉',
value:'60',
disabled:false,
check:false,
},
{
label:'梨子',
value:'70',
disabled:false,
check:false
},
{
label:'西瓜',
value:'80',
disabled:false,
check:false
}
],
list4:[
{
label:'苹果',
value:'50',
disabled:false,
check:false,
},
{
label:'香蕉',
value:'60',
disabled:false,
check:false,
},
{
label:'梨子',
value:'70',
disabled:false,
check:false
},
{
label:'西瓜',
value:'80',
disabled:false,
check:false
}
]
}
}
}
</script>
<style scoped>
.main{
margin-top: 10px;
}
.console{
height: 80px;
margin-top: 50px;
margin-bottom: 70px;
margin-left: 20px;
margin-right: 20px;
border-radius: 10px;
border-color: #aaa;
border-width: 1px;
padding-left: 50px;
justify-content: center;
}
.txt{
font-size:48px;
line-height:122px;
text-align: left;
}
</style>
效果展示