UmsCalendar
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | date | 日历的类型 date year month date:可选择年月日 year: 只能使用年 month:选择 月 年 |
| format | String | YYYY-MM-DD | 日历的格式 |
| defaultDate | String, Date | 当前日期 | 默认的日期(备注:1——9月应写成01——09,1——9号也应写成01——09) |
| dateFormat | String | YYYY-MM-DD | 默认日期的格式 |
| startDate | String, Date | 日期的起始日期(备注:1——9月应写成01——09,1——9号也应写成01——09) | |
| endDate | String, Date | 日期的结束日期(备注:1——9月应写成01——09,1——9号也应写成01——09) | |
| calendarWidth | Number,String | 700 | 组件的宽度 |
| isShowCancelButton | Boolean | true | 是否显示取消键 |
| isShowConfirmButton | Boolean | true | 是否显示确定键 |
| isShowBorder | Boolean | true | 是否显示边框 |
示例
<template>
<div>
<ums-header title="Calendar" :right="false" leftPartText="返回" @onLeftPartClick="back"></ums-header>
<div class="calendar">
<text class="text" v-ums-calendar.date="{
isShowCancelButton: false,
isShowConfirmButton: false
}">点击</text>
<text class="text" v-ums-calendar.month="{
format: 'YYYY-MM'
}">点击</text>
<text class="text" v-ums-calendar.year="{
format: 'YYYY'
}">点击</text>
<text></text>
<text class="text" v-ums-calendar.month="{
defaultDate: '2014-08-08'
}">点击</text>
</div>
</div>
</template>
<style scoped>
.calendar {
justify-content: center;
align-items: center;
}
.text{
margin: 30px;
width: 250px;
height: 70px;
line-height: 70px;
text-align: center;
border-radius: 4px;
border-width: 1px
}
</style>
<script>
import {UmsCalendar, UmsHeader} from 'ums-comp'
var navigator = weex.requireModule('navigator')
export default {
directives:{
UmsCalendar
},
components: {
UmsHeader
},
methods:{
back(){
navigator.pop()
}
}
}
</script>
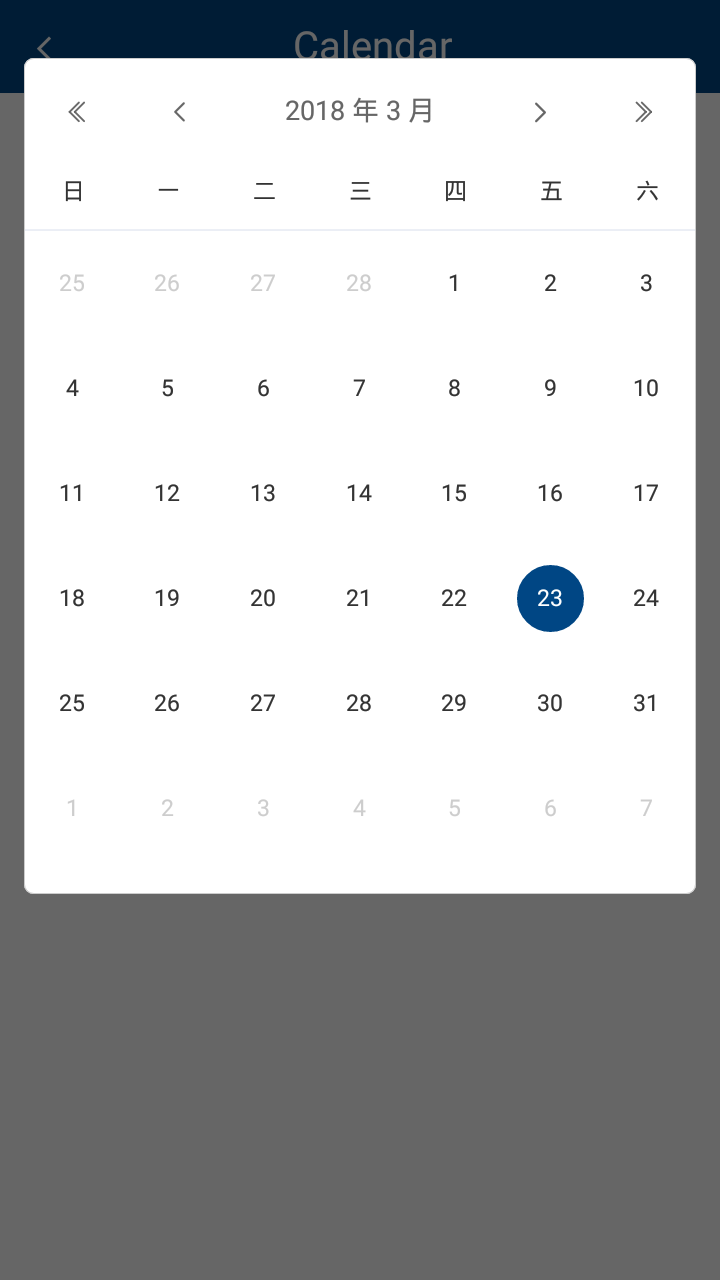
演示