UmsCalendarPage
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | date | 日历的类型 date year month date:可选择年月日 year: 只能使用年 month:选择 月 年 |
| format | String | YYYY-MM-DD | 日历的格式 |
| defaultDate | String, Date | 当前日期 | 默认的日期(备注:1——9月应写成01——09,1——9号也应写成01——09) |
| dateFormat | String | YYYY-MM-DD | 默认日期的格式 |
| startDate | String, Date | 日期的起始日期(备注:1——9月应写成01——09,1——9号也应写成01——09) | |
| endDate | String, Date | 日期的结束日期(备注:1——9月应写成01——09,1——9号也应写成01——09) | |
| calendarWidth | Number,String | 700 | 组件的宽度 |
| isShowCancelButton | Boolean | true | 是否显示取消键 |
| isShowConfirmButton | Boolean | true | 是否显示确定键 |
| isShowBorder | Boolean | true | 是否显示边框 |
示例
<template>
<div>
<ums-header title="Calendar Page" :right="false" leftPartText="返回" @onLeftPartClick="back"></ums-header>
<scroller class='content'>
<ums-calendar-page type="date"></ums-calendar-page>
<ums-calendar-page type="month"></ums-calendar-page>
<ums-calendar-page type="year"></ums-calendar-page>
</scroller>
</div>
</template>
<style scoped>
.content{
align-items: center
}
</style>
<script>
import {UmsHeader, UmsCalendarPage} from 'ums-comp'
export default {
components:{
UmsHeader,
UmsCalendarPage
}
}
</script>
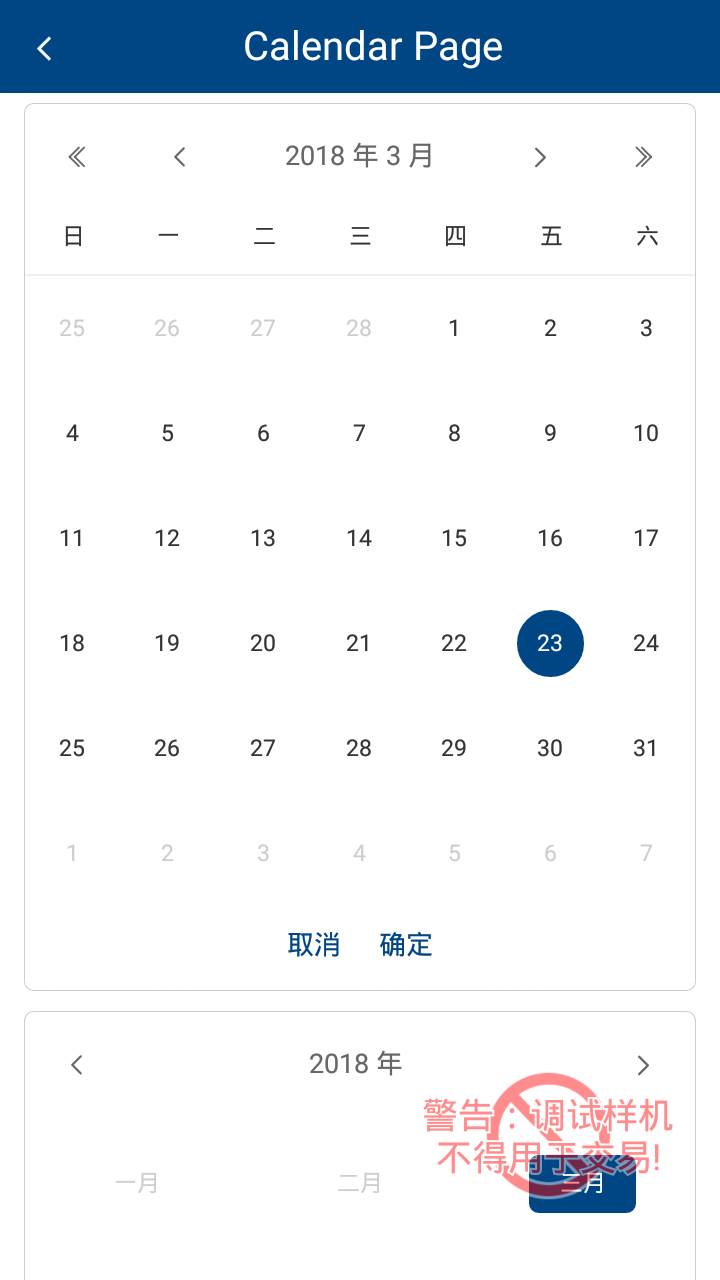
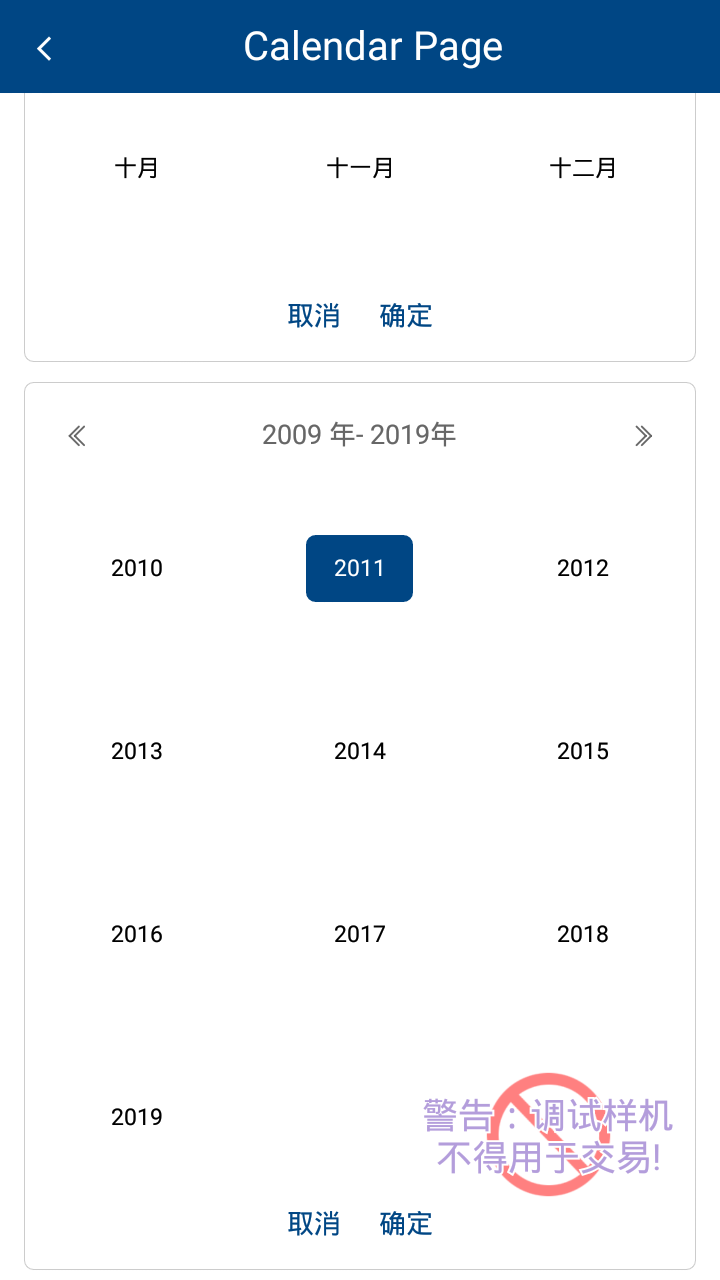
演示