UmsIcon
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | Number | 62 | 图标的大小 |
| color | String | #5A99FF | 图标的颜色 |
| type | String | info | icon的类别 |
type的有效值
success
success_no_circle
info
warn
waiting
cancel
download
search
clear
代码示例
<template>
<div>
<ums-header title="icon" :right="false" leftPartText="返回" @onLeftPartClick="back"></ums-header>
<scroller class="main">
<text>type属性</text>
<div class="type">
<icon type="success"></icon>
<icon type="success_no_circle"></icon>
<icon type="info"></icon>
<icon type="warn"></icon>
<icon type="waiting"></icon>
<icon type="cancel"></icon>
<icon type="download"></icon>
<icon type="search"></icon>
<icon type="clear"></icon>
</div>
<text>color属性</text>
<div class="type">
<icon type="success" color="red"></icon>
<icon type="success_no_circle" color="blue"></icon>
<icon type="info" color="#E84C4A"></icon>
<icon type="warn" color="rgb(249, 215, 78)"></icon>
<icon type="waiting" color="yellow"></icon>
<icon type="cancel" color="green"></icon>
<icon type="download" color="grey"></icon>
<icon type="search" color="#BF197D"></icon>
<icon type="clear" color="#6A5346"></icon>
</div>
<text>size属性</text>
<div class="type">
<icon type="success" color="red" :size="48"></icon>
<icon type="success_no_circle" color="blue" :size="50"></icon>
<icon type="info" color="#E84C4A" :size="54"></icon>
<icon type="warn" color="rgb(249, 215, 78)" :size="56"></icon>
<icon type="waiting" color="yellow" :size="62"></icon>
<icon type="cancel" color="green" :size="70"></icon>
<icon type="download" color="grey" :size="78"></icon>
<icon type="search" color="#BF197D" :size="86"></icon>
<icon type="clear" color="#6A5346" :size="94"></icon>
</div>
</scroller>
</div>
</template>
<script>
import {UmsIcon,UmsHeader} from 'ums-comp'
var navigator = weex.requireModule('navigator');
export default{
data(){},
components:{
UmsIcon,
UmsHeader
},
methods:{
back(){
navigator.pop()
}
}
}
</script>
<style scoped>
.type{
flex-direction: row;
margin-top: 40px;
}
.main{
margin-top: 10px;
}
</style>
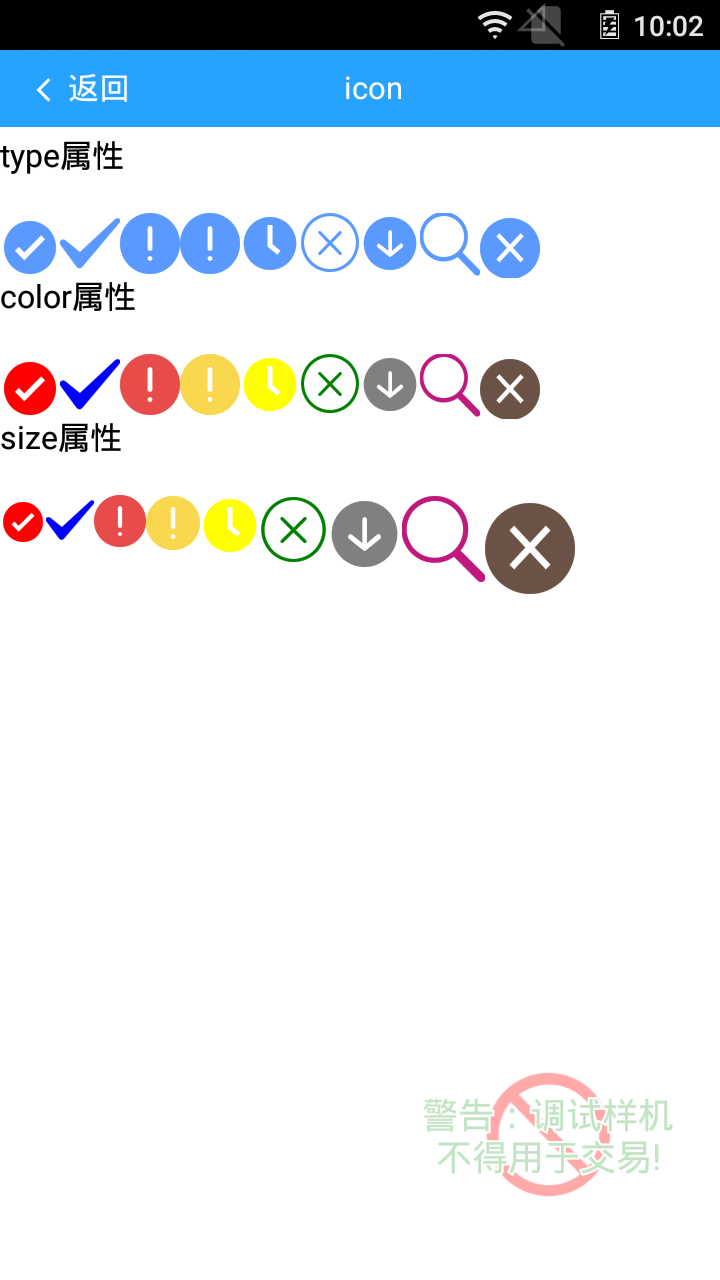
效果展示