UmsRadio
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | Number,String | middle | 按钮的大小 |
| backgroundColor | String | #26a2ff | 按钮的背景色 |
| disable | Boolean,String | false | 按钮的禁用状态 |
| checked | String,Boolean | false | 选中状态 |
| animation | Boolean | false | 动画效果 |
代码示例
<template>
<div class="wrap">
<div class="part">
<text class="title">自定义大小</text>
<div class="row">
<radio-button class="part1" size="56px" :checked="true"></radio-button>
<radio-button class="part1" :size="48" :checked="true"></radio-button>
<radio-button class="part1" :size="32" :checked="true"></radio-button>
</div>
</div>
<div class="part">
<text class="title">自定义颜色</text>
<div class="row">
<radio-button :checked="true"></radio-button>
<radio-button backgroundColor="red" :checked="true"></radio-button>
</div>
</div>
<div class="part">
<text class="title">所有状态</text>
<div class="row">
<radio-button :checked="true" :disable="true"></radio-button>
<radio-button :checked="true" :disable="false"></radio-button>
<radio-button :checked="false" :disable="true"></radio-button>
<radio-button :checked="false" :disable="false"></radio-button>
</div>
</div>
<div class="part">
<text class="title">点击效果</text>
<div @click="changState">
<radio-button :checked="statex" :disable="false" @onRadioClick="toggle"></radio-button>
</div>
</div>
</div>
</template>
<script>
import {UmsRadio} from "ums-comp";
var modal = weex.requireModule('modal');
export default{
data(){
return {
statex:false
}
},
components:{
radioButton:UmsRadio
},
mounted(){
this.$refs.dist.$on('click',this.changState);
},
methods:{
changState(){
this.statex = !this.statex
}
}
}
</script>
<style scoped>
.title{
font-size: 48px;
}
.wrap{
padding-top: 30px;
align-items: center;
}
.row{
flex-direction: row;
}
.part1{
margin-right: 10px;
}
</style>
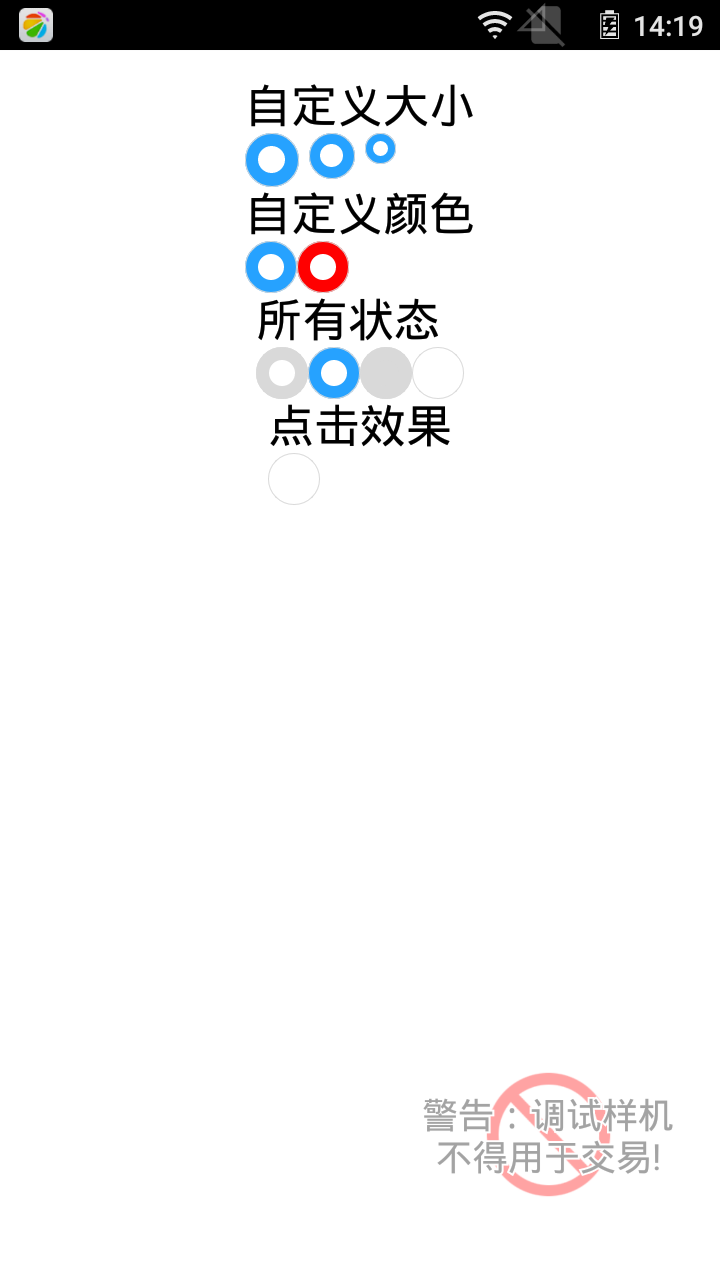
效果展示