UmsIndexList
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| showIndicator | Boolean | true | 是否显示索引值提示符 |
| height | Number | weex.config.env.deviceHeight | 组件的高度 |
slot
每个索引框的标签<ums-index-section> index 必填
示例
<template>
<div>
<ums-header title="Index-List" :right="false" leftPartText="返回" @onLeftPartClick="back"></ums-header>
<ums-index-list height="1100px">
<ums-index-section v-for="session in sessions" :index="session.index">
<div v-for="name in session.name"><text>{{ name }}</text></div>
</ums-index-section>
</ums-index-list>
</div>
</template>
<style scoped>
</style>
<script>
const NAMES = ['Aaron', 'Alden', 'Austin', 'Baldwin', 'Braden', 'Carl', 'Chandler', 'Clyde', 'David', 'Edgar', 'Elton', 'Floyd', 'Freeman', 'Gavin', 'Hector', 'Henry', 'Ian', 'Jason', 'Joshua', 'Kane', 'Lambert', 'Matthew', 'Morgan', 'Neville', 'Oliver', 'Oscar', 'Perry', 'Quinn', 'Ramsey', 'Scott', 'Seth', 'Spencer', 'Timothy', 'Todd', 'Trevor', 'Udolf', 'Victor', 'Vincent', 'Walton', 'Willis', 'Xavier', 'Yvonne', 'Zack', 'Zane'];
import {UmsIndexList, UmsIndexSection, UmsHeader} from "../../index.js"
const navigator = weex.requireModule("navigator")
export default {
data () {
return {
sessions: []
}
},
components:{
UmsIndexList,
UmsIndexSection,
UmsHeader
},
methods: {
back(){
navigator.pop()
}
},
created(){
let alpha = "ABCDEFGHIJKLMNOPQRSTUVWXYZ"
this.alphaList = alpha.split("")
alpha.split("").forEach((elem, index) => {
let col = []
NAMES.forEach((name, index) => {
if (elem == name[0]){
col.push(name)
}
})
this.sessions.push({
index: elem,
name: col
})
})
}
}
</script>
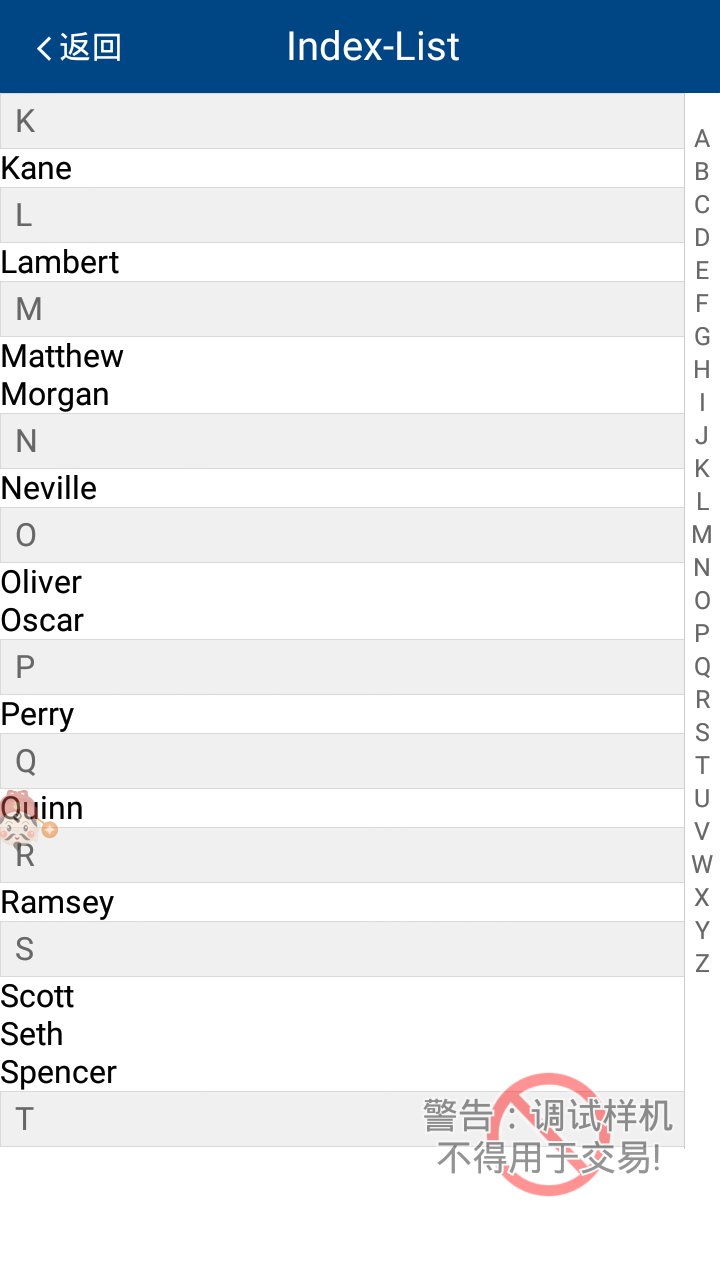
演示