UmsCheckbutton
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | String,Number | 48px | 按钮的大小 |
| color | String | #26a2ff | 按钮的背景色 |
| disable | Boolean | false | 按钮的禁用状态 |
| checked | Boolean | true | 按钮的选中状态 |
代码示例
<template>
<div class="wrap">
<ums-header title="CheckButton" :right="false" leftPartText="返回" @onLeftPartClick="back"></ums-header>
<div class="part">
<text class="title">自定义大小</text>
<div class="row">
<check-button class="part1" size="56px"></check-button>
<check-button class="part1" size="48px"></check-button>
<check-button class="part1" size="32px"></check-button>
</div>
</div>
<div class="part">
<text class="title">自定义颜色</text>
<div class="row">
<check-button :checked="true"></check-button>
<check-button color="red" :checked="true"></check-button>
</div>
</div>
<div class="part">
<text class="title">所有状态</text>
<div class="row">
<check-button :checked="true" :disable="true"></check-button>
<check-button :checked="true" :disable="false"></check-button>
<check-button :checked="false" :disable="true"></check-button>
<check-button :checked="false" :disable="false"></check-button>
</div>
</div>
<div class="part">
<text class="title">点击效果</text>
<div class="row" @click="changeState">
<check-button :checked="state" :disable="false"></check-button>
</div>
</div>
</div>
</template>
<script>
import {UmsCheckButton,UmsHeader} from 'ums-comp';
export default{
data(){
return {
state:false,
}
},
components:{
checkButton:UmsCheckButton,
UmsHeader
},
methods:{
changeState(){
this.state = !this.state;
},
back(){
navigator.pop()
}
}
}
</script>
<style scoped>
.title{
font-size: 48px;
}
.wrap{
padding-top: 30px;
align-items: center;
}
.row{
flex-direction: row
}
.part1{
margin-right: 10px
}
</style>
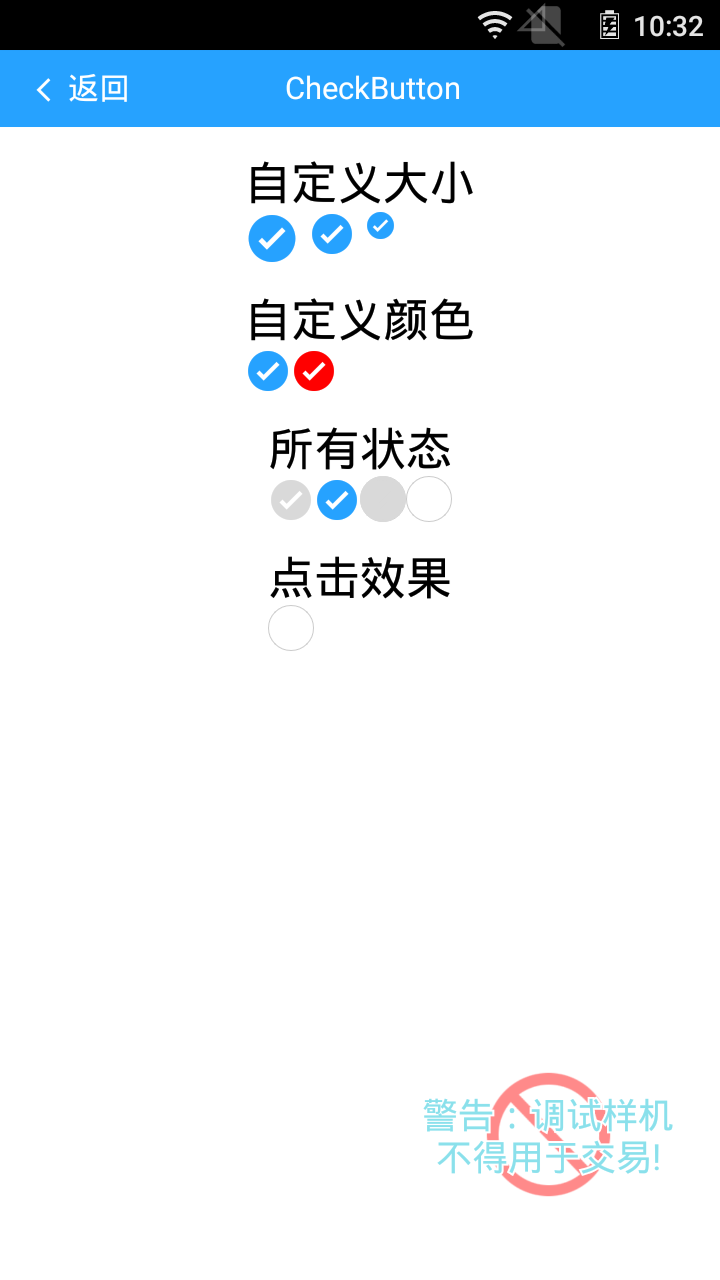
效果展示