UmsSearchBar
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| placeholder | String | 搜索 | 搜索框显示的字符串 |
| autofocus | Boolean | false | 搜索框自动对焦 |
代码示例
<template>
<div style="background-color: #666666">
<ums-header title="SearchBar" :right="false" leftPartText="返回" @onLeftPartClick="back"></ums-header>
<searchbar class="search"></searchbar>
</div>
</template>
<script>
import {UmsSearchbar,UmsHeader} from 'ums-comp';
var navigator = weex.requireModule('navigator');
export default{
data(){
},
components:{
UmsSearchbar,
UmsHeader
},
methods:{
back(){
navigator.pop()
}
}
}
</script>
<style scoped>
.search{
margin-top:10px;
}
.nav{
height: 70px;
}
</style>
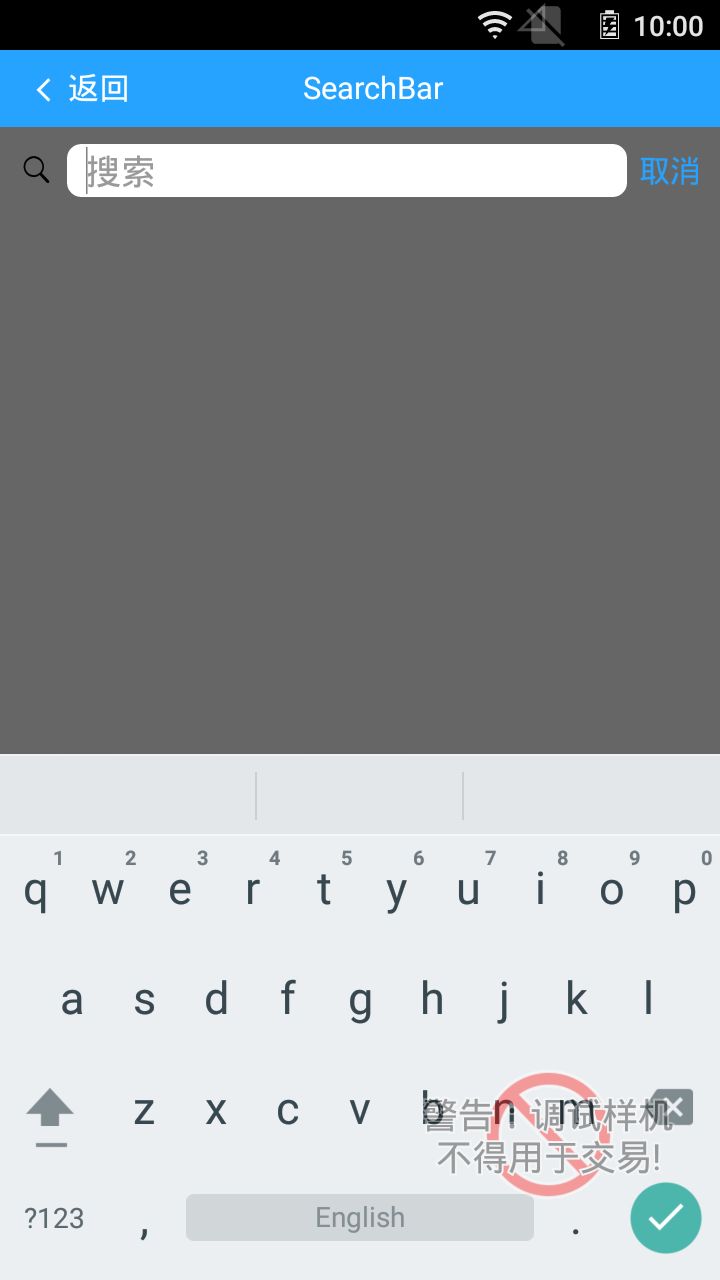
效果展示