UmsHeader
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| height | String | 80px | 定义header的高度 |
| backgroundColor | String | #004684 | header的背景色 |
| title | String | 中间标题的内容 | |
| color | String | #ffffff | 字体或者图标字体的颜色 |
| fontSize | String | 32px | 字体大小 |
slot
| 属性名 | 说明 |
|---|---|
| left | 左边部分 |
| right | 右边部分 |
事件监听
| 事件名称 | 说明 |
|---|---|
| onLeftPartClick | 监听左边部分的事件 |
| onRightPartClick | 监听右边部分的事件 |
代码示例
<template>
<div append='tree'>
<ums-header
@onLeftPartClick="leftClick"
@onRightPartClick="rightClick"
class="header"
title="默认情况"
></ums-header>
<ums-header
title="这是一个非常长的标题这是一个非常长的标题这是一个非常长的标题"
@onLeftPartClick="leftClick"
@onRightPartClick="rightClick"
class="header"
fontSize="32px"
></ums-header>
<ums-header
title="替换左右部分"
@onLeftPartClick="leftClick"
@onRightPartClick="rightClick"
class="header">
<text slot="left" style="color: #FFF">左边部分</text>
<text slot="right" style="color: #AAA">右边部分</text>
</ums-header>
<ums-header
title="自定义颜色"
@onLeftPartClick="leftClick"
@onRightPartClick="rightClick"
backgroundColor="#d9d9d9"
class="header"
></ums-header>
<ums-header
title="设置高度字体大小和颜色"
@onLeftPartClick="leftClick"
@onRightPartClick="rightClick"
height="120px"
fontSize="28px"
class="header"
></ums-header>
</div>
</template>
<script>
var navigator = weex.requireModule('navigator');
import {UmsHeader} from 'ums-comp'
var modal = weex.requireModule('modal');
export default{
components:{
UmsHeader
},
methods:{
leftClick(){
navigator.pop();
},
rightClick(){
modal.toast({
message:'这是右边点击事件',
duration: 1
})
}
},
beforeCreate() {
const dom = weex.requireModule('dom')
dom.addRule('fontFace', {
"font-family": "iconfont",
"src": "url('../../static/font/UmsIconFont.ttf')"
})
}
}
</script>
<style lang='stylus' rel="stylesheet/stylus" scoped>
.header
margin-bottom: 50px
</style>
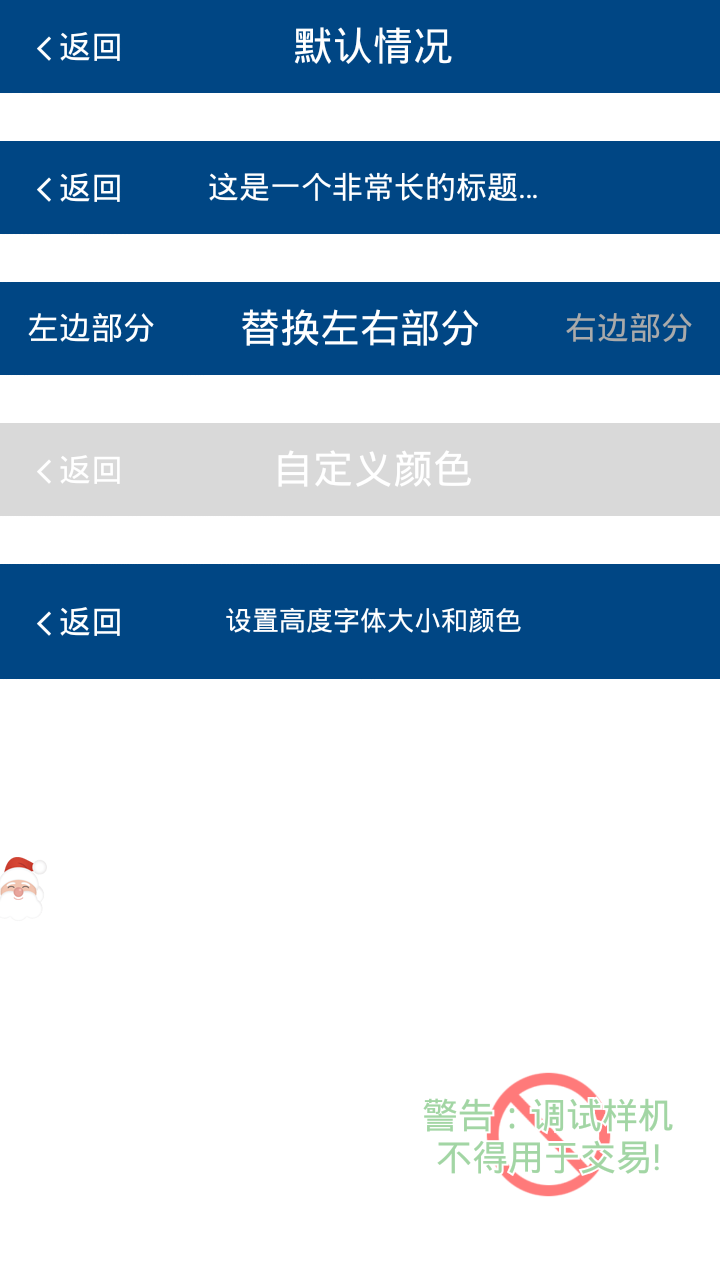
效果展示