UmsProgress
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| barHeight | String,Number | 10px | 进度条的高度 |
| barWidth | String,Number | 600px | 进度条的宽度 |
| color | String | #26a2ff | 进度条的颜色 |
| value | String,Number | 50 | 进度条的初始值(0-100) |
slot
| 属性名 | 说明 |
|---|---|
| start | 出现在进度条左侧的数值 |
| end | 出现在进度条右侧的数值 |
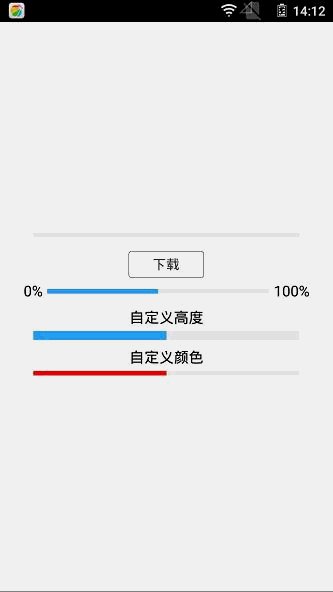
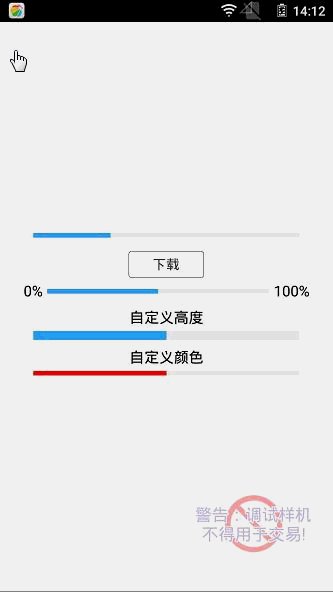
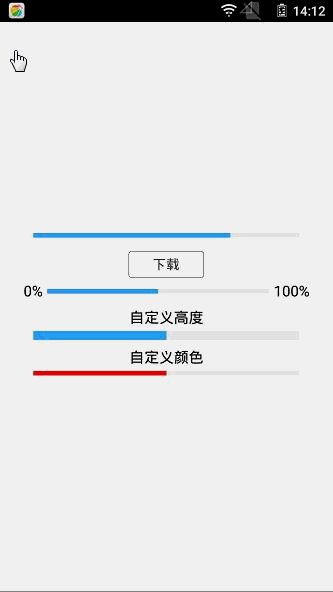
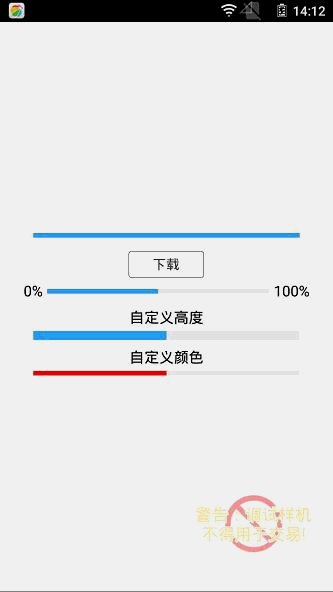
代码示例
<template>
<div class="body">
<progress class="test" :value="val" ></progress>
<button @click.native="change" size="small" style="margin-top:10px;">下载</button>
<progress class="test" barWidth="500px">
<text slot="start">0%</text>
<text slot="end">100%</text>
</progress>
<text>自定义高度</text>
<progress class="test" barHeight="20px" ></progress>
<text>自定义颜色</text>
<progress class="test" color="red"></progress>
</div>
</template>
<script>
import {UmsButton, UmsProgress} from 'ums-comp';
export default{
data(){
return{
val:0
}
},
components:{
progress: UmsProgress,
button: UmsButton
},
methods:{
change(){
var a = setInterval(()=>{
this.val+=1
},100)
setTimeout(()=>{
clearInterval(a);
},10000)
}
}
}
</script>
<style>
.test{
margin-top: 10px;
margin-bottom: 20px;
}
.body{
align-items: center;
justify-content: center;
}
</style>
效果展示