UmsRadioList
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| options | Array | 传入的对象数组每项包含 label:每一项的名称,value:选中后的值,disable:禁用的值,checked:选中的值 | |
| align-right | Boolean | 按钮放在右边 |
事件监听
radioListener通知父组件选中的值
代码示例
<template>
<div>
<ums-header title="Radio" :right="false" leftPartText="返回" @onLeftPartClick="back"></ums-header>
<scroller style="margin-top:10px">
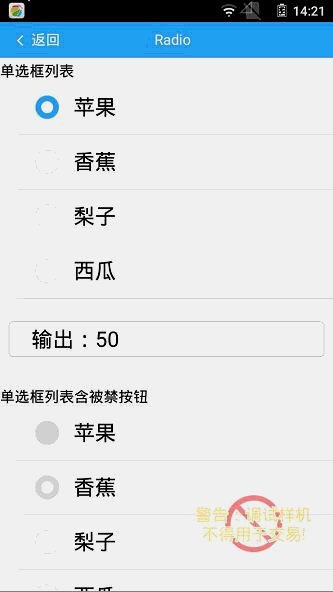
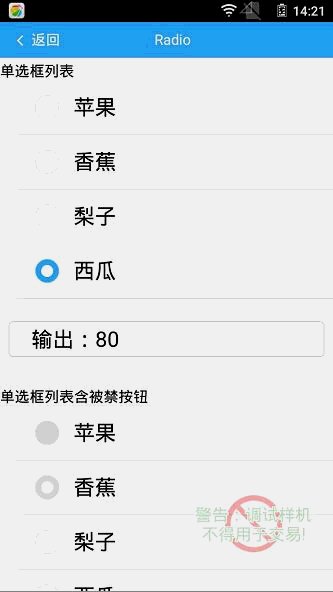
<text class="title">单选框列表</text>
<radio-list :options='list1' @radioListener="radioListen1"></radio-list>
<div class="console">
<text class="txt">输出:{{msg1}}</text>
</div>
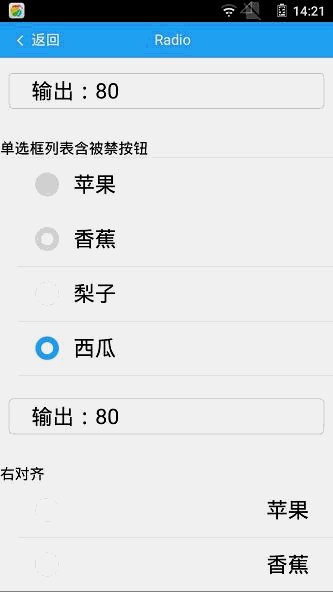
<text class="title">单选框列表含被禁按钮</text>
<radio-list :options='list2' @radioListener="radioListen2"></radio-list>
<div class="console">
<text class="txt">输出:{{msg2}}</text>
</div>
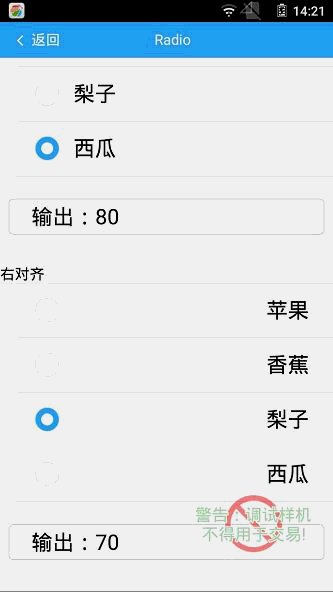
<text class="title">右对齐</text>
<radio-list :options='list3' @radioListener="radioListen3" :align-right="true"></radio-list>
<div class="console">
<text class="txt">输出:{{msg3}}</text>
</div>
</scroller>
</div>
</template>
<script>
import {UmsRadioList,UmsHeader} from 'ums-comp';
var navigator = weex.requireModule('navigator');
export default{
components:{
radioList: UmsRadioList,
UmsHeader
},
methods:{
radioListen1(val){
this.msg1 = val;
},
radioListen2(val){
this.msg2 = val;
},
radioListen3(val){
this.msg3 = val;
},
back(){
navigator.pop()
}
},
data(){
return {
msg1:'',
msg2:'',
msg3:'',
list1:[
{
label:'苹果',
value:'50',
disable:false,
checked:false
},
{
label:'香蕉',
value:'60',
disable:false,
checked:false
},
{
label:'梨子',
value:'70',
disable:false,
checked:false
},
{
label:'西瓜',
value:'80',
disable:false,
checked:false
}
],
list2:[
{
label:'苹果',
value:'50',
disable:true,
checked:false
},
{
label:'香蕉',
value:'60',
disable:true,
checked:true
},
{
label:'梨子',
value:'70',
disable:false,
checked:false
},
{
label:'西瓜',
value:'80',
disable:false,
checked:false
}
],
list3:[
{
label:'苹果',
value:'50',
disable:false,
checked:false
},
{
label:'香蕉',
value:'60',
disable:false,
checked:false
},
{
label:'梨子',
value:'70',
disable:false,
checked:false
},
{
label:'西瓜',
value:'80',
disable:false,
checked:false
}
],
}
}
}
</script>
<style scoped>
.console{
height: 80px;
margin-top: 50px;
margin-bottom: 70px;
margin-left: 20px;
margin-right: 20px;
border-radius: 10px;
border-color: #aaa;
border-width: 1px;
padding-left: 50px;
justify-content: center;
}
.txt{
font-size:48px;
line-height:122px;
text-align: left;
}
</style>
效果展示