UmsMask
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| show | Boolean | false | 控制遮罩显示 |
| width | Number String | 702 | 遮罩内容的宽度 |
| height | Number String | 800 | 遮罩内容的高度 |
| borderRadius | Number String | 0 | 遮罩内容的圆角弧度 |
| backgroundColor | String | #FFFFFF | 遮罩内容的背景色 |
| opacity | String Number | 1 | 遮罩内容的透明度 |
| overLayerOpacity | String Number | 0.6 | 遮罩的透明度 |
| hasAnimation | Boolean | true | 出现是否有过渡动画 |
| hasOverLayer | Boolean | true | 是否有遮罩 |
| duration | Number String | 300 | 动画的过渡时间 |
| position | String | center | 内容出现的位置 |
position的值
center
top
bottom
代码示例
<template>
<div class="wrapper" @click="showToast">
<ums-header class="header" title="UmsMask" :right="false" leftPartText="返回" @onLeftPartClick="back"></ums-header>
<ums-mask :show='show'
width='500px'
height='500px'
@overLayerClose='show = false'>
<div style="width: 500px; height: 500px">
<text style="text-align: center;font-size: 76px;color: #333">标题</text>
<text style="color: #333">文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</text>
</div>
</ums-mask>
<ums-button>Open</ums-button>
</div>
</template>
<script>
import {UmsButton,UmsMask,UmsHeader} from 'ums-comp'
var navigator = weex.requireModule('navigator')
export default{
data(){
return {
show: false
}
},
components:{
UmsButton,
UmsHeader,
UmsMask
},
methods:{
showToast(){
this.show = true
},
back(){
navigator.pop()
}
}
}
</script>
<style scoped>
.header{
position: fixed;
top: 0px;
}
.wrapper{
justify-content: center;
align-items: center;
}
</style>
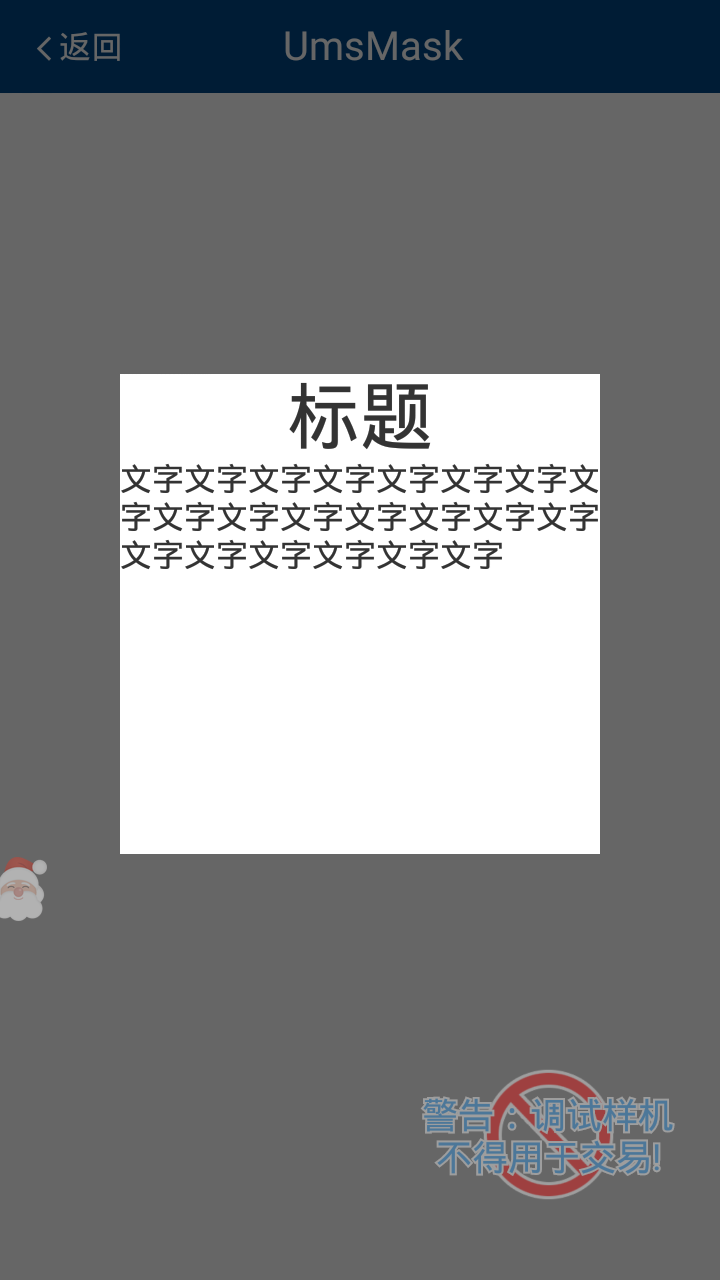
效果展示